

We started our engagement with ChildFund running kick-off workshops that captured how the website supported their strategic goals, helped us understand their current level of digital capability, and allowed us to collate their existing research into their supporters. Together with ChildFund, we planned the design effort that would be required, creating a solid foundation to ensure a smooth project. From this workshop we created a design strategy to guide us through the rest of the project.
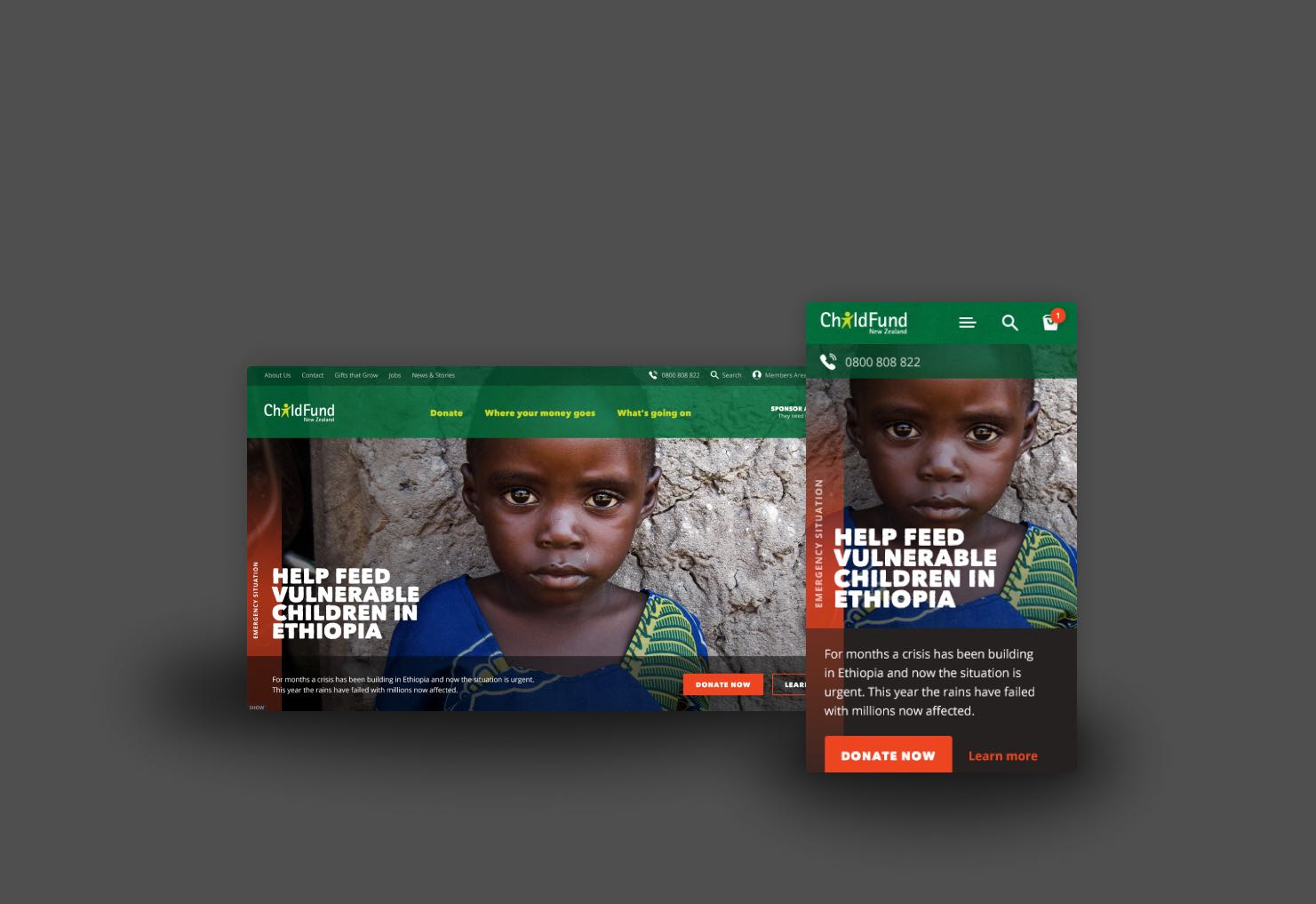
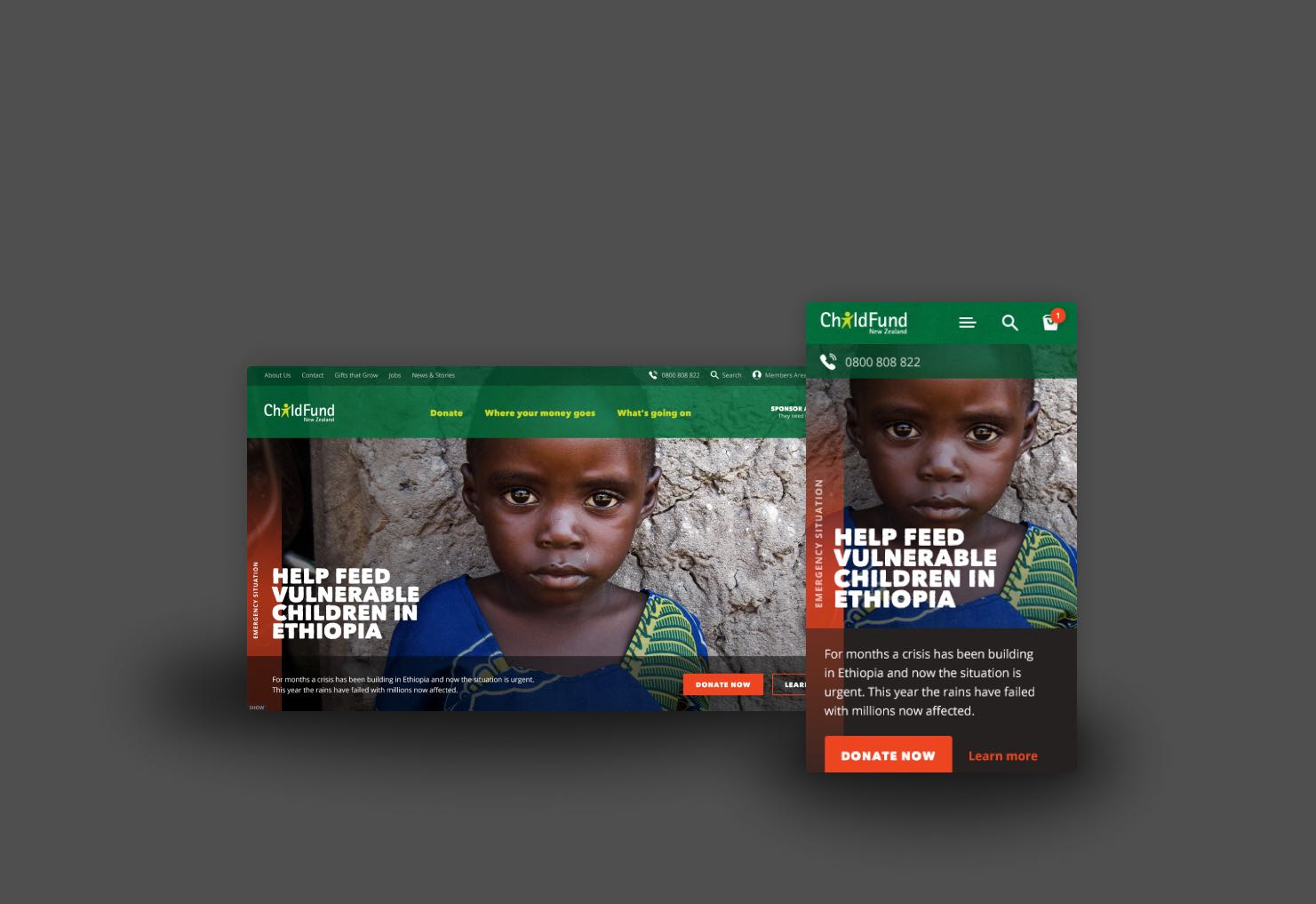
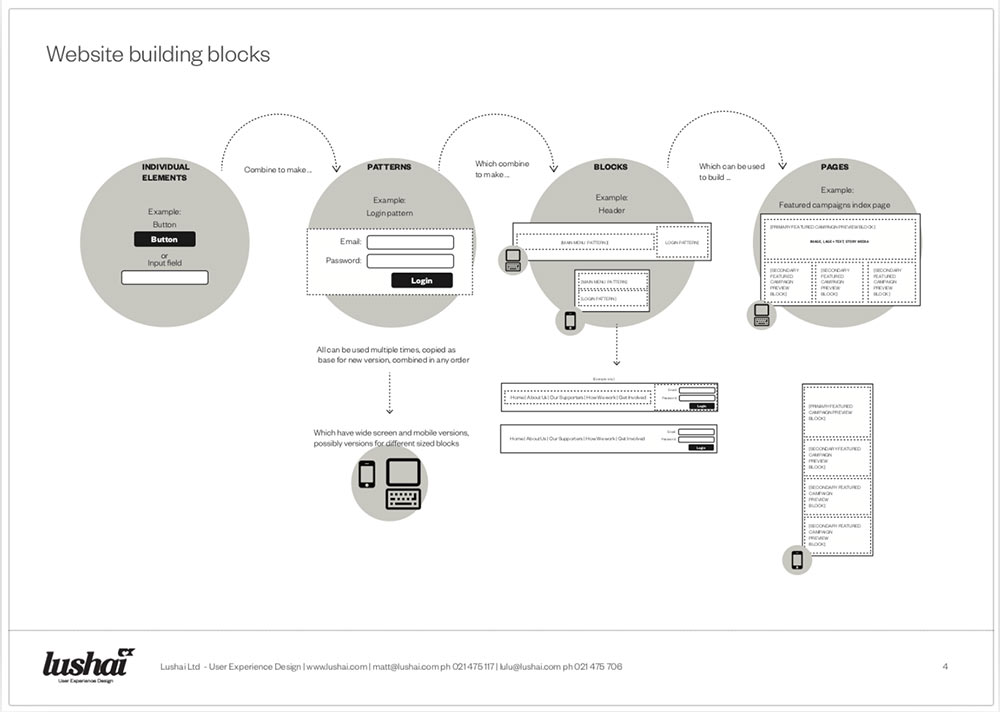
We created wireframes for all the major templates and, with graphic designer Benek Lisefski, identified the imagery and content that would most engage potential supporters. We worked to streamline the technical aspects of their user experience, such as donations and gifts, refining the designs through reviews and usability testing until we had a coherent, beautiful and usable experience. We developed a design system consisting of reusable UI elements organised into patterns, blocks, and pages to make the creation of new designs consistent and fast.

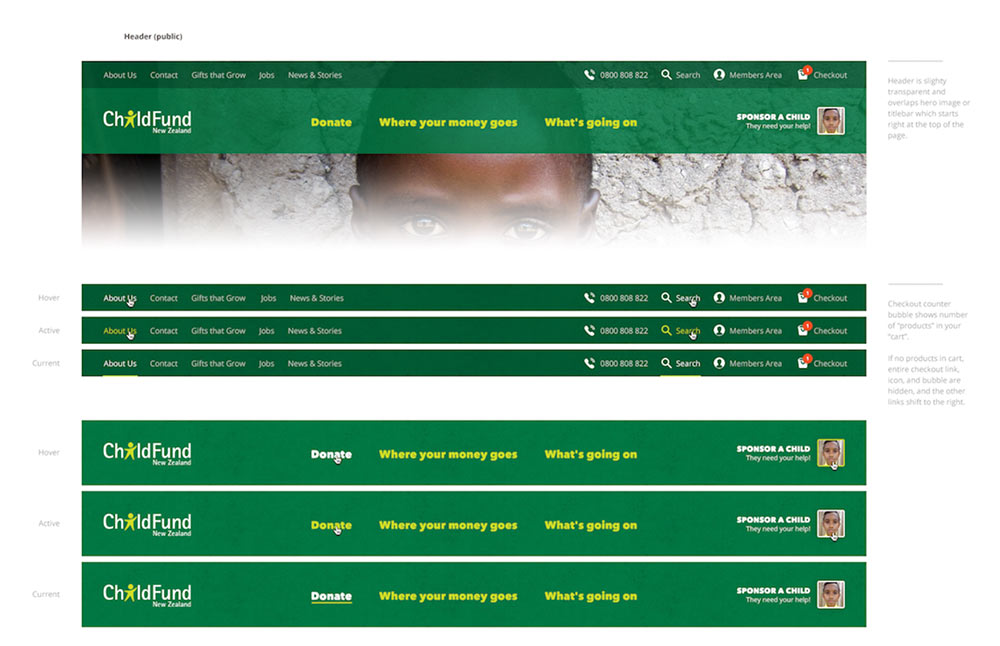
Visual design guide documenting rules and variations for applying the header design.

The ChildFund design system developed to make the creation of new designs consistent and fast.

Service